"Scroll to Top" mit Smooth-Scroll und Hover Effekt
![]()
Ein kleines simples, aber schickes Plugin für einen "Scroll to top", mit weichem Scroll-Effekt (Smooth-Scroll) und Hover Effekt, bestehend aus CSS3.
Die Animationen kommen ohne javascript aus, da die Effekte aus CSS3 bestehen. Der Stil des Buttons und das CSS Script ist eine freie Ressource von jomla51.com. Ich habe den Button lediglich in die "Scroll to Top" Funktion gepackt.
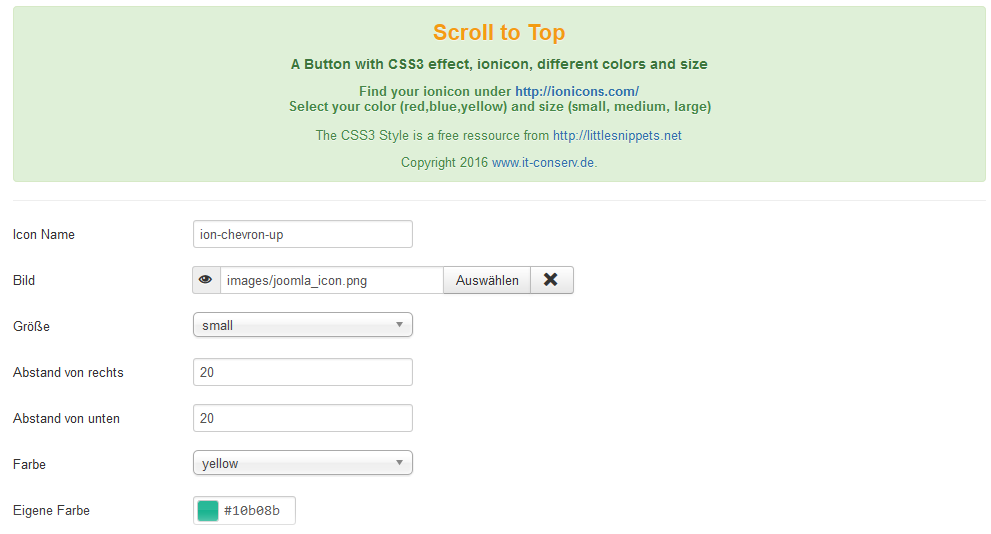
Das Plugin ist recht einfach gehalten, aber dennoch so, dass Ihr ihn an Eure Bedürfnisse anpassen könnt. Nach der Installation des Plugin enfach die gewünschten Einstellungen vornehmen und aktivieren.
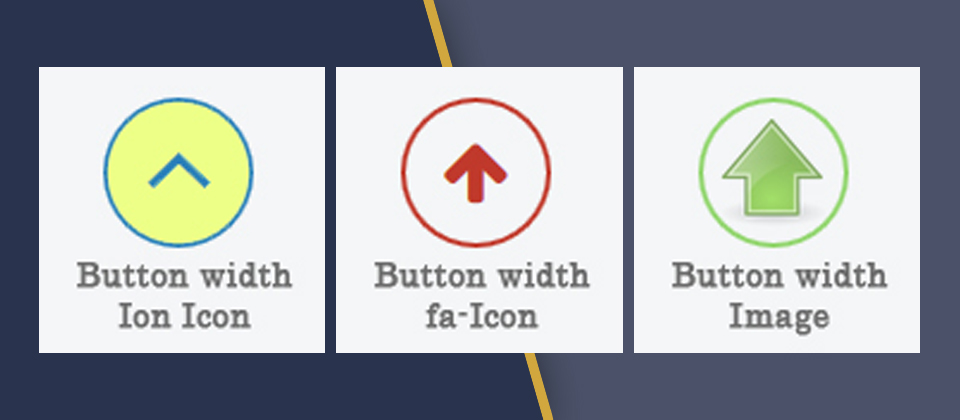
- ION-Icon oder fa-Icon auswählen und eintragen
- Bild statt Icon
- Farbe des Button wählen (Hover Color)
- Größe des Button festlegen (small, medium, large)
- Abstand von rechts und unten festlegen
Icons für den Button
Das Icon im Button kann ein IONIC-ICON vom ionic-framework, fa-Icon oder ein Bild sein. Unter https://ionicframework.com/docs/v2/ionicons/ könnt Ihr Euch die passenden Ion-Icons aussuchen und den Namen des Icon in das entsprechende Feld eintragen.
Demo
Ein Demo könnt Ihr hier auf der Webseite sehen, wenn Ihr mit der Maus ein wenig herunter scrollt oder ruft unten eines der Demo-Seiten auf.
Version 4.0.1 - Date: 2023-12-04
- Fix: error in the installer file
Version 4.0.0 - Date: 2023-11-25
- Version 4.0.0 is ready for Joomla 5
Version 1.5.0 and 2.0.0 - Date: 2022-01-04
- Version 1.5.0 is the Pre-Version for migrate to Joomla 4
- This version has got a new plugin name
- When updating, the settings from the old plugin are transferred to the new plugin
- The old plugin is automatically deactivated
- Please finally uninstall the old plugin
- Version 2.0.0
- This Version is the new Plugin for Joomla 4
- In this version removed the fontawesome fontfiles, because the Font integrated in the Joomla Core
- A fontawesome icon can still be selected.
Version 1.3.0 - Date: 2018-12-17
- ready for Joomla 4 (alpha)
Version 1.2.3 - Date: 2017-12-24
- CSS Optimierung
- bisher wurden immer beide Schriftarten geladen, jetzt nur noch die Schriftart, die verwendet wird.
Version 1.2.2 - Date: 2017-10-22
- CSS Optimierung
- alt Attribut beim Einsatz eines Bildes hinzugefügt
Version 1.2.1 - Date: 2017-03-29
- Fehlerbehebung beim laden der Font awesome Icons
- Vollständige Implementierung der ion-icons
Version 1.2.0 - Date: 2017-03-27
- Auswahl zwischen Ion-Icon, fa-Icon
- Auswahl eines Bild statt Icon
(für eine optimale Darstellung sollte das Bild quadratisch und transparentes png sein) - Abstände von Rechts und unten ändern
- Angabe einer eigenen Farbe