Zeige mit diesem Modul Dein Team an.
![]()
Wähle die Farben und den Stil im Backend aus und erstelle dort in einem Modul bis zu 20 Team Cards. Die Links könne pro Card individuell eingestellt werden, ebenso auch die Ausrichtung des Bildes.
Das Modul und die Animationen kommen ohne javascript aus, da die Effekte aus CSS3 bestehen. Der Stil und das CSS Script ist eine freie Ressource von jomla51.com
Responsive Darstellung
Bei der Ansicht auf kleineren Geräten, wie Smartphone o.ä. werden die Teamcards im Hochformat dargestellt. Dabei ist das Bild mit den Links oben und unter dem Bild folgt der Text-Block.
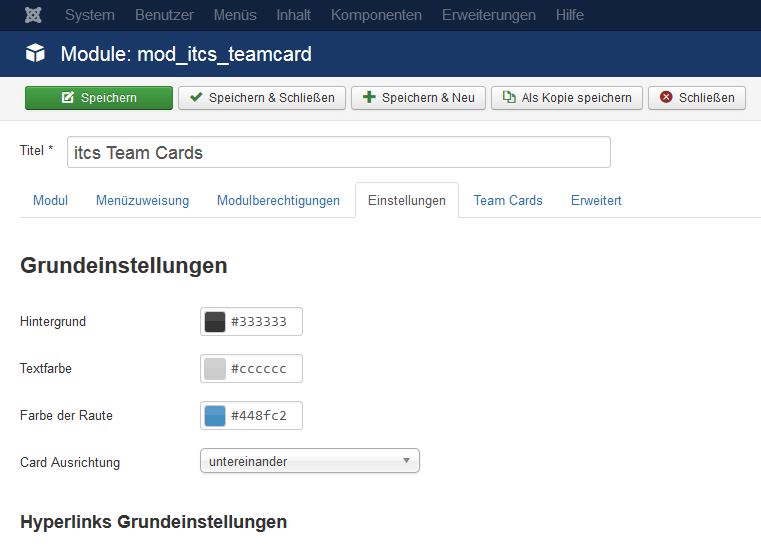
Die vielen und dennoch einfachen Einstellmöglichkeiten dienen zur Anpassung an Euer Template. Jede Teamcard hat eine feste Breite von 480 x 240 Pixel.
- Farbe für Hintergrund
- Textfarbe festlegen
- Farbe der Raute bestimmen
- Ausrichtung der Cards bestimmen (untereinander oder nebeneinander)
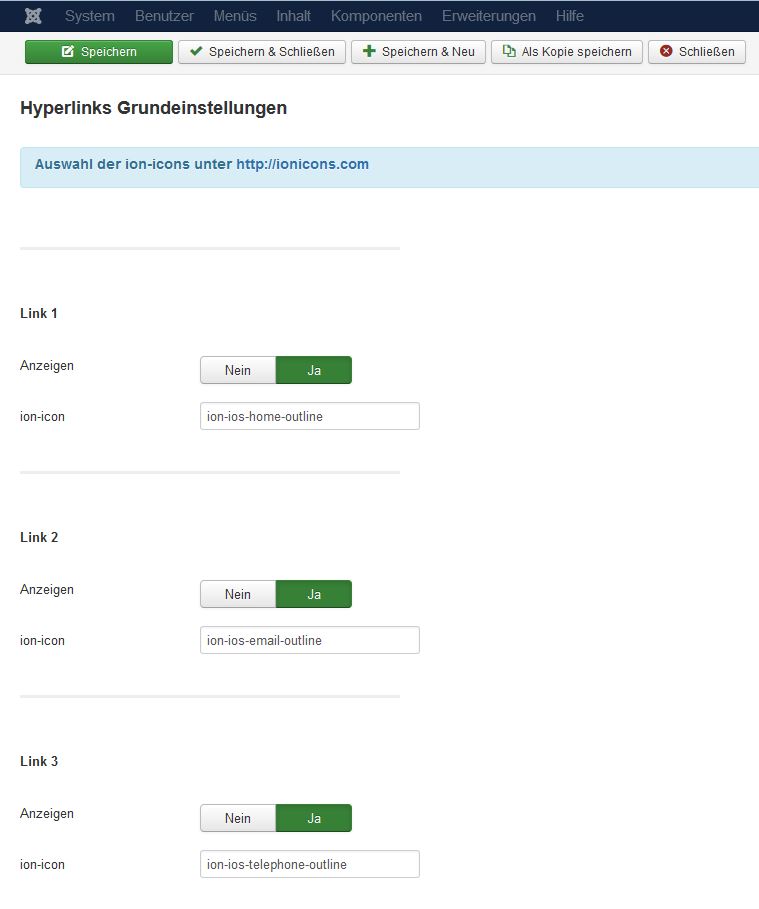
Icons für die Links
 Weiter unten kann man die Grundeinstellungen für die Links vornehmen. Die Icons sind IONIC-ICON's vom ionic-framework und lassen sich austauschen. Unter https://ionicframework.com/docs/v2/ionicons/ könnt Ihr Euch die passenden Icons aussuchen und den Namen des Icon in das entsprechende Feld eintragen. Ebenso könnte Ihr festlegen, ob es Grundsätzlich angezeigt werden soll oder nicht.
Weiter unten kann man die Grundeinstellungen für die Links vornehmen. Die Icons sind IONIC-ICON's vom ionic-framework und lassen sich austauschen. Unter https://ionicframework.com/docs/v2/ionicons/ könnt Ihr Euch die passenden Icons aussuchen und den Namen des Icon in das entsprechende Feld eintragen. Ebenso könnte Ihr festlegen, ob es Grundsätzlich angezeigt werden soll oder nicht.
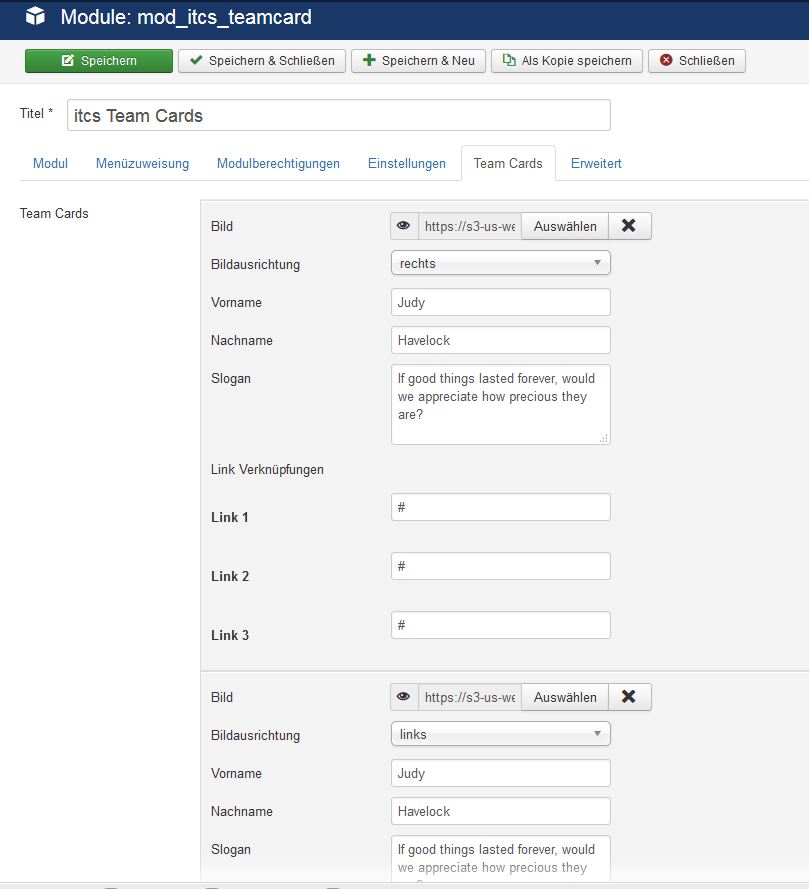
Im Reiter "Team Cards" können bis zu 20 Team Cards angelegt werden.
Für jede Team Card muss jeweils ein Bild ausgewählt werden, damit die Card angezeigt wird. Es ist nicht zwingend erforderlich, dass das Bild Quadratisch ist. Ist das Bild im Hoch- bzw. Querformat, dann wird es per CSS eingepasst und und beschnitten. Zusätzlich kann man auswählen ob das Bild links oder rechts stehen soll.
Texte
Des Weiteren gibt es die Felder "Vorname", "Nachname" und "Slogan". Vor- und Nachname werden in der oberen Hälfte der Textseite angezeigt, wobei der Nachname in Fett hervorgehoben wird. Im Feld Slogan kann ein Slogan oder anderweitiger Zusatz-Text eingetragen werden, welcher in der unteren Hälfte angezeigt wird.
Hyperlinks
Zudem gibt es 3 Textfelder, in dem man den jeweiligen Link eintragen kann. Hierbei sollten jedoch die Grundeinstellungen beachtet werden, damit die Icons auch zum Link passen. Wenn Ihr in den Grundeinstellungen festgelegt habt, dass alle 3 Links angezeigt werden sollen und ihr lasst in einer Team Card ein Link-Feld leer, dann wird der Link in dieser Card nicht angezeigt.
v4.0.1 - Date: 2023-11-15
- Fehler beim Laden der Icons behoben
v4.0.0 - Date: 2023-10-24
- komplette Überarbeitung des Code
- Vollständig für J4 und J5
- unnötige Schriften und CSS entfernt
- Limitierung bei der Anzahl der Teamcards aufgehoben
v1.3.0 - Date: 2018-12-10
- Bei den Teamcards wurde das # als default-wert entfernt
- Korrektur in der Textanzeige (Bild rechts = Text rechtsbündig, Bild links = Text linksbündig)
- Korrekturen bei den Breakpoints zur responsiven Darstellung
- Einfügen eines weiteren Breakpoint bei 980px
Diese Version ist unter Joomla 4 (alpha) erfolgreich getestet.
v1.2.5 - Date: 2018-04-07
DSGVO konforme Umsetzung: google Fonts sind direkt integriert, so dass die verwendeten jetzt lokal auf Eurem Server liegen und nicht mehr von google nachgeladen werden. Die Teamcards wurden bei Auswahl fließend immer linksbündig angezeigt. Jetzt sind sie zentriert und fließend.
v1.2.4 - Date: 2017-07-11
Unter joomla 3.7 konnten weitere Teamcards nicht angelegt werden. Die Buttons zum hinzufügen und entfernen wurden nicht angezeigt. Das Problem wurde damit behoben, indem das Subform ein anderes Layout erhält.
v1.2.3 - Date: 2017-05-21
Vollständige integration der Ion-Icons